[웹프로그래밍] HTML
HTML5
HTML 태그의 특징
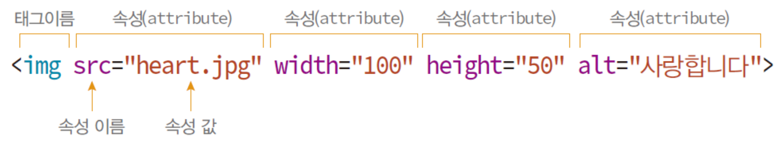
HTML 태그 구성
-
시작태그와 종료태그가 있는 경우가 있고 시작태그만 있는 경우도 있다.
- 태그와 속성은 대소문자 구분이 없다.
- 속성 값에 불필요한 공백 문자, HTML5 표준에 어긋난다.(ex. width=” 100”)
문자, 기호, 심볼 입력
여러 태그들
아래 설명할 태그중 /가 있는 태그는 닫아야하는 태그고 없는건 닫지 않아도 되는 태그다.
<hr> : 수평선 긎기
<br> : 다음줄로 넘어가기
</h> 헤딩 : 웹 페이지의 머리기사(headline) 이다.
</title> head에 위치하며 웹 페이지의 제목을 의미
</p> : 단락 나누기
</div> : 레이아웃을 나누는데 사용
</span> : Inline Text Container
</pre> : 프로그래머가 입력한 그래로 화면에 표시하는 태그
</b> : 진하게 - 강조표시
</strong> : 강조표시
</em> : 기울이기 강조
</i> : 이렐틱 기울이기 강조
</small> : 한단계 작은 문자
</del> : 삭제 - 실선을 그어 삭제표시
</ins> : 밑줄
</sup> : 윗첨자
</sub> : 아래첨자
</mark> : 하이라이팅 - 형광펜
블록태그와 인라인 태그
태그 : 블록태그와 인라인 태그로 구분한다.
블록태그
- 항상 새 라인에서 시작해 출력하고 한 라인을 독점 사용한다.(div)
인라인 태그
- 블록 속에 삽입되어 블록의 일부로 출력한다.(span)
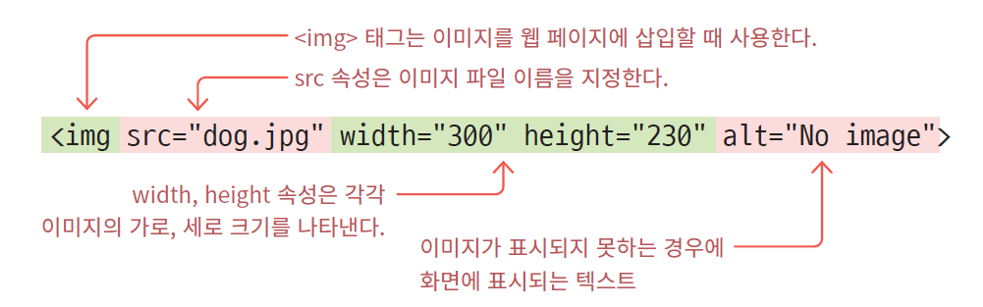
이미지 삽입
<img> : 태그의 src 속성에 이미지 파일의 주소 지정
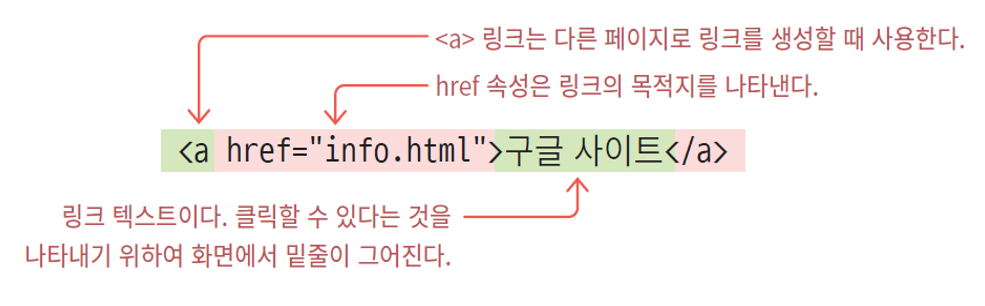
링크
하이퍼링크(또는 링크)는 다른 문서로 점프할 수 있는 단어나 이미지
리스트
3가지 종류의 리스트
- 순서 있는 리스트(ordered list) - <ol></ol>
- 순서 없는 리스트(unordered list) - <ul></ul>
- 정의 리스트(definition list) - <dl></dl>
리스트 아이템
-
<li>…</li>
-
</li> 생략 가능
순서있는 리스트의 경우
-
1234(디폴트), ABCD, abcd, I II III, i ii iii가 있다.
-
type=”A”와 같이 사용한다.
-
start=”5”설정할 경우 5678(5부터 시작)
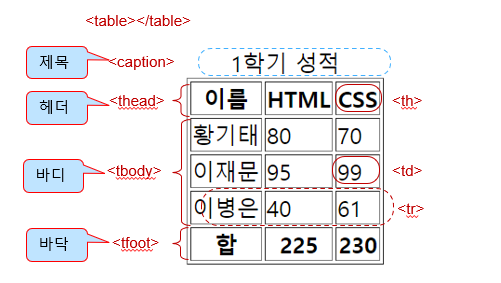
표 만들기
표 만드는데 사용되는 태그들
<table> : 표 전체를 담는 컨테이너
<caption> : 표 제목
<thead> : 헤딩 셀 그룹
<tfoot> : 바닥 셀 그룹
<tbody> : 데이터 셀 그룹
<tr> : 행. 여러 <td>, <th> 포함
<th> : 열 제목(헤딩) 셀
<td> : 데이터 셀
테이블 열과 행의 병합
tr, td, th에 colpan, rowpan의 옵션을 주면 다음과 같이 출력이 가능하다.
배운내용 실습
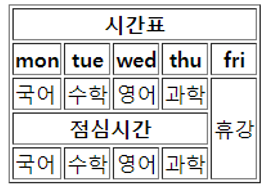
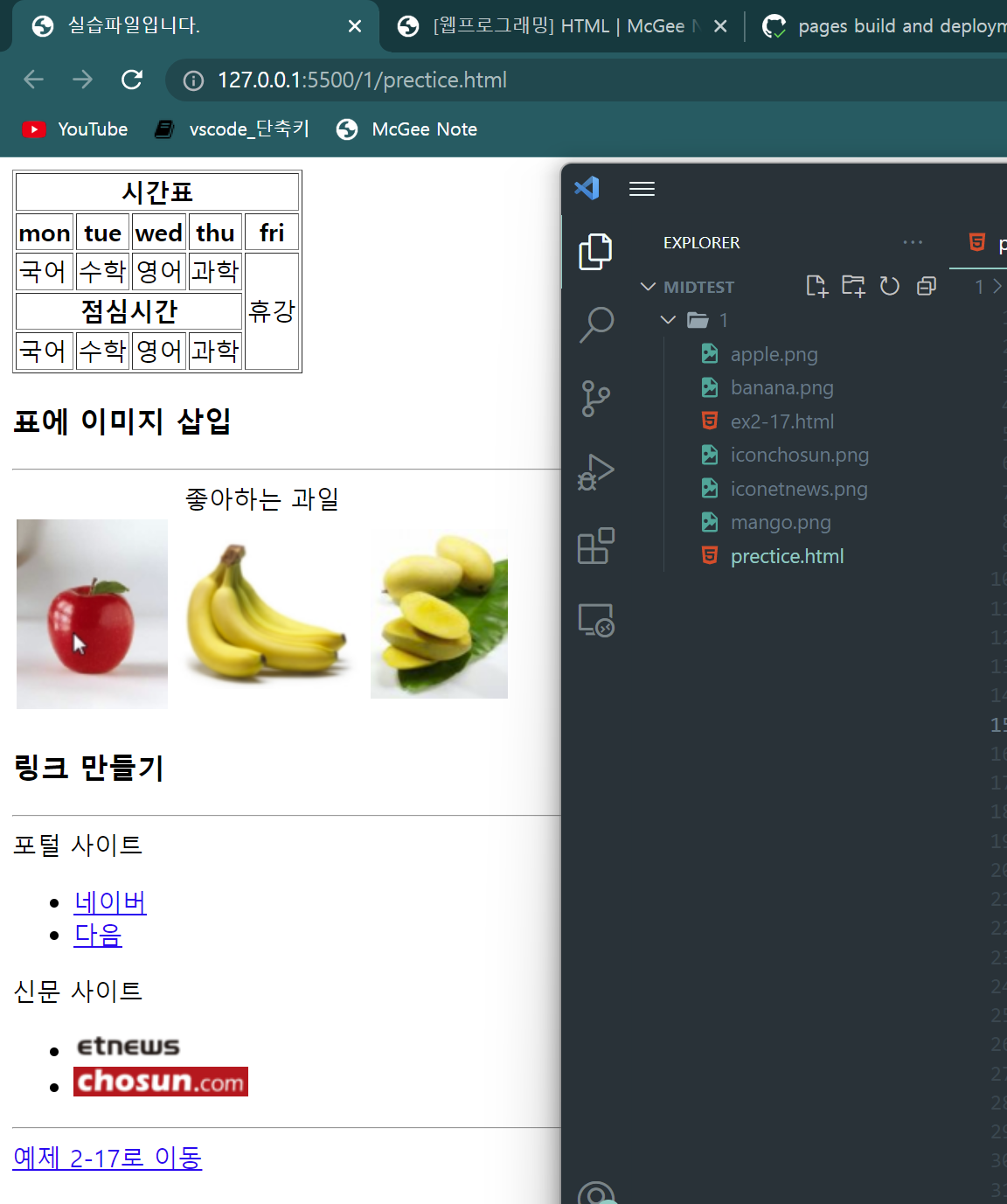
문제 : 다음과 같이 출력되는 HTML 문서를 작성하라. 이미지파일과 링크는 우측 파일정보를 확인
답
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>실습파일입니다.</title>
</head>
<body>
<table border="1">
<tr>
<th colspan="5">시간표</th>
</tr>
<tr>
<th>mon</th><th>tue</th><th>wed</th><th>thu</th><th>fri</th>
</tr>
<tr>
<td>국어</td><td>수학</td><td>영어</td><td>과학</td>
<td rowspan="3">휴강</td>
</tr>
<tr>
<th colspan="4">점심시간</th></tr>
<tr>
<td>국어</td><td>수학</td><td>영어</td><td>과학</td>
</tr>
</table>
<body>
<h3>표에 이미지 삽입</h3>
<hr>
<table>
<caption>좋아하는 과일</caption>
<tbody>
<tr>
<td><img src="apple.png"></td>
<td><img src="banana.png"></td>
<td><img src="mango.png"></td>
</tr>
</tbody>
</table>
<h3>링크 만들기</h3>
<hr>
포털 사이트
<ul>
<li><a href="http://www.naver.com">네이버</a></li>
<li><a href="http://www.daum.net">다음</a></li>
</ul>
신문 사이트
<ul>
<li><a href="http://www.etnews.com">
<img src="iconetnews.png" alt="전자신문">
</a>
</li>
<li><a href="http://www.chosun.com">
<img src="iconchosun.png" alt="조선일보">
</a>
</li>
</ul>
<hr>
<a href="ex2-17.html">예제 2-17로 이동</a>
</body>
</html>







댓글남기기