[웹프로그래밍] CSS
CSS #5
폼 꾸미기
-
input[type=text]로 폼 요소의 글자 색 지정
-
input[type=text]로 폼 요소의 테두리 만들기
폼 요소에 마우스 처리
- 마우스가 올라올 때 :hover
- 포커스를 받을 때 :focus
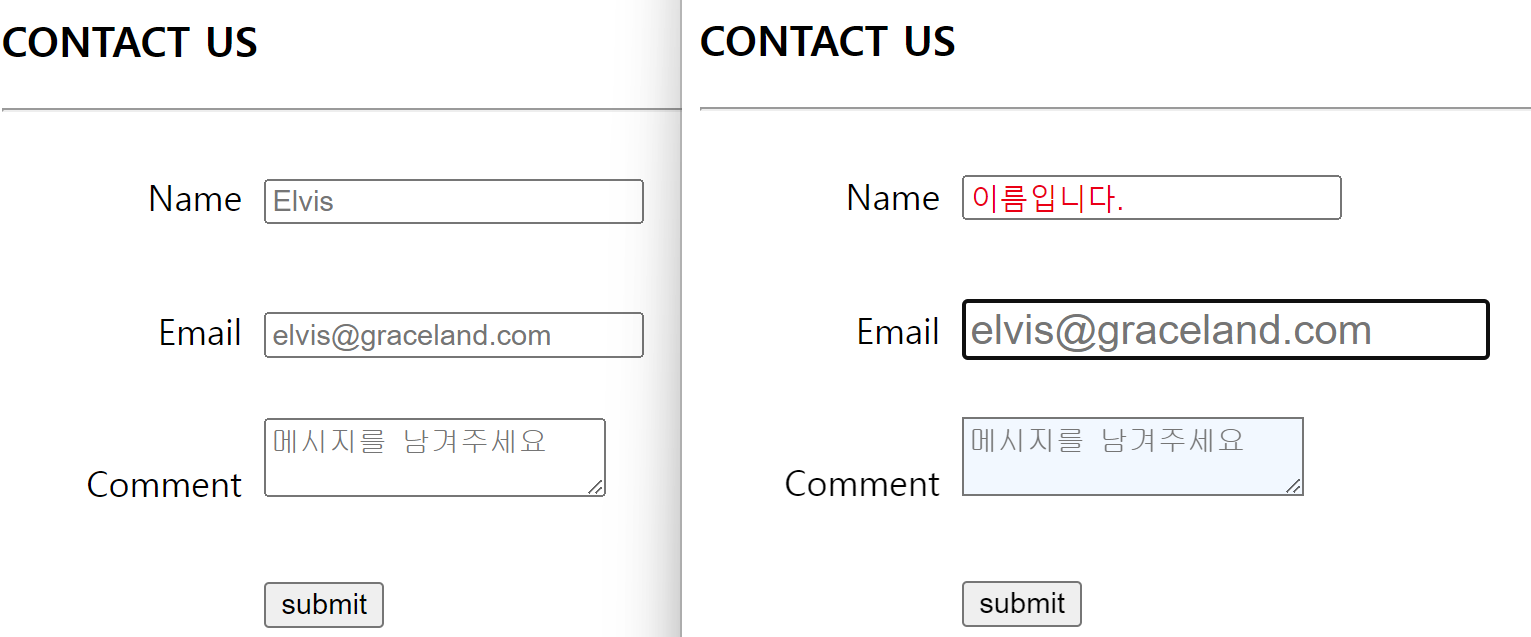
스타일로 폼 꾸미기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>폼 스타일 주기</title>
<style>
input[type=text] { /* text 창에만 적용 */
color : red;
}
input:hover, textarea:hover { /* 마우스 올라 올 때 */
background : aliceblue;
}
input[type=text]:focus, input[type=email]:focus { /* 포커스 받을 때 */
font-size : 120%;
}
label {
display : block; /* 새 라인에서 시작 */
padding : 10px;
}
label span {
display : inline-block; width : 90px;
text-align : right; padding : 10px;
}
</style>
</head>
<body>
<h3>CONTACT US</h3>
<hr>
<form>
<label>
<span>Name</span><input type="text" placeholder="Elvis"><br>
</label>
<label>
<span>Email</span><input type="email" placeholder="elvis@graceland.com">
</label>
<label>
<span>Comment</span><textarea placeholder="메시지를 남겨주세요"></textarea>
</label>
<label>
<span></span><input type="submit" value="submit">
</label>
</form>
</body></html>
CSS 동적 변화
CSS3로만 HTML 태그 모양의 동적 변화 가능
- 자바스크립트로 구현하던 것을 CSS3로 작성 가능
3가지 기법 지원
- 애니메이션(animation)
- 전환(transition)
- 변환(transform)
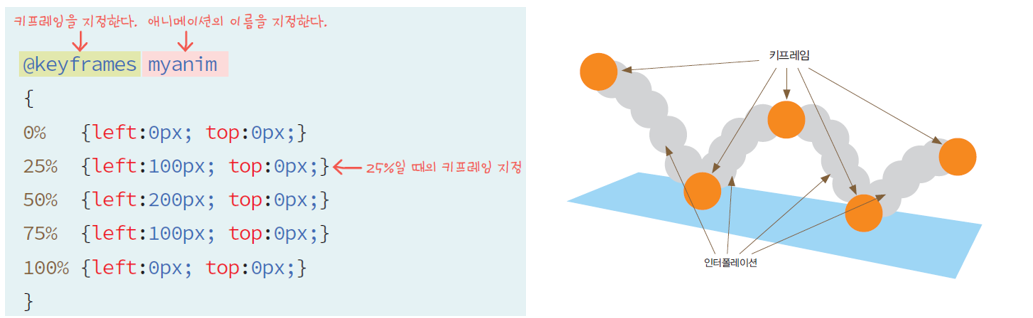
애니메이션
변환을 적절히 이용하면 어느정도 애니메이션 효과를 낼 수 있다.
애니메이션 코딩 작업
- @keyframes으로 HTML 태그의 시간별 모양 변화 만들기
- 애니메이션 스타일 시트 작성
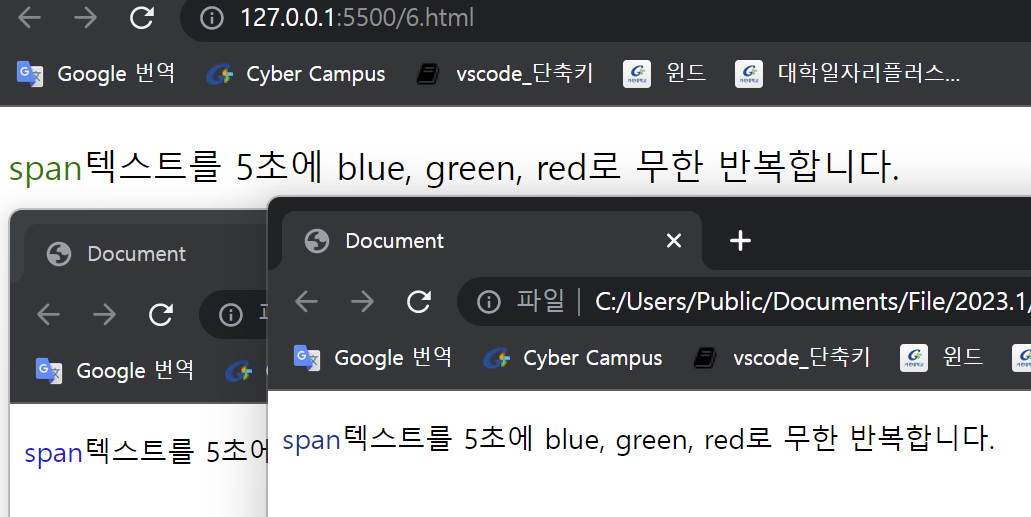
- 간단한 실습
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
@keyframes textColorAnimation {
0% { color : blue; }
30% { color : green; }
100% { color : red; }
}
span {
animation-name : textColorAnimation;
animation-duration : 5s;
animation-iteration-count : infinite;
}
</style>
</head>
<body>
<p>
<span>span</span>텍스트를 5초에 blue, green, red로 무한 반복합니다.
</p>
</body>
</html>
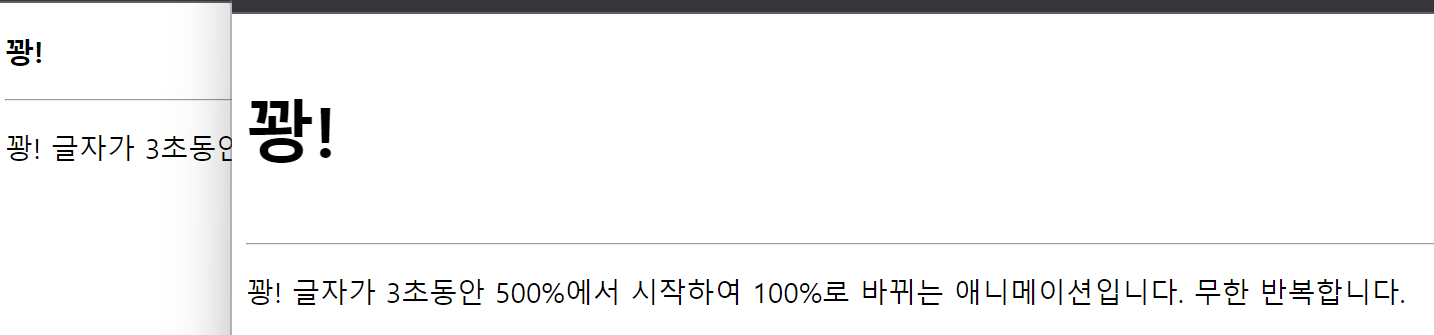
- 서서히 축소되는 애니메이션
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>애니메이션</title>
<style>
@keyframes bomb {
from { font-size : 500%;}
to { font-size : 100%;}
}
h3 {
animation-name : bomb;
animation-duration : 3s;
animation-iteration-count : infinite;
}
</style></head>
<body>
<h3>꽝!</h3>
<hr>
<p>꽝! 글자가 3초동안 500%에서 시작하여
100%로 바뀌는 애니메이션입니다.
무한 반복합니다.</p>
</body>
</html>
전환
전환이란?
- HTML 태그에 적용된 CSS3 프로퍼티 값의 변화를 서서히 진행시켜 애니메이션 효과 생성
- HTML 태그의 색이나 모양, 위치 등이 서서히 변하는 효과
- 전환 설정 : transition 프로퍼티 이용
텍스트나 이미지를 회전, 확대 다양한 기하학적인 모양으로 출력
- 회전 각도의 단위는 deg이며 시계방향의 회전
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"><title>다양한 변환 사례</title>
<style>
div {
display : inline-block;
padding : 5px;
color : white;
background : olivedrab;
}
/* 변환 */
div#rotate { transform : rotate(20deg); }
div#skew { transform : skew(0deg,-20deg); }
div#translate { transform : translateY(100px); }
div#scale { transform : scale(3,1); }
/* 마우스 올릴 때 추가 변환 */
div#rotate:hover { transform : rotate(80deg);}
div#skew:hover { transform : skew(0deg, -60deg); }
div#translate:hover { transform : translate(50px, 100px); }
div#scale:hover { transform : scale(4,2); }
/* 마우스 누를 때 추가 변환 */
div#scale:active { transform : scale(1,5); }
</style>
</head>
<body>
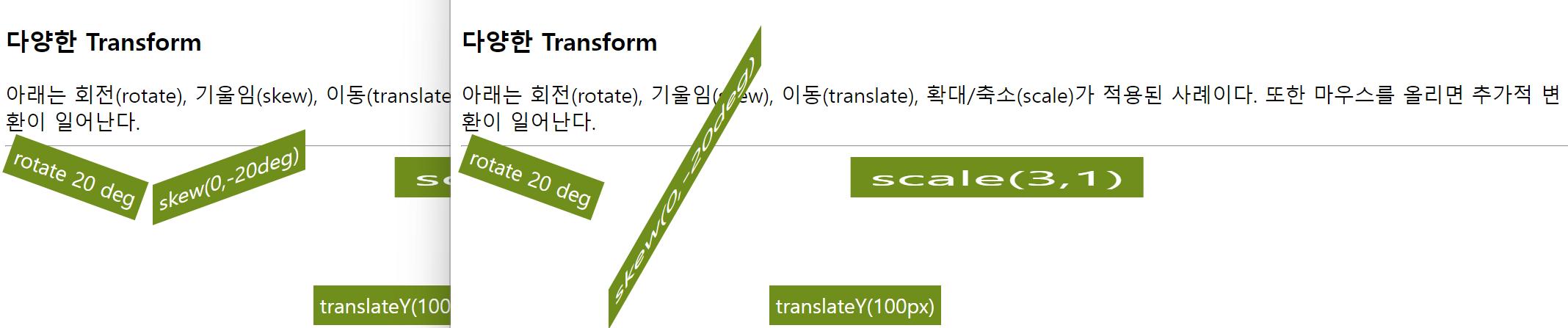
<h3>다양한 Transform</h3>
아래는 회전(rotate), 기울임(skew), 이동(translate),
확대/축소(scale)가 적용된 사례이다.
또한 마우스를 올리면 추가적 변환이 일어난다.
<hr>
<div id="rotate">rotate 20 deg</div>
<div id="skew">skew(0,-20deg)</div>
<div id="translate">translateY(100px)</div>
<div id="scale">scale(3,1)</div>
</body>
</html>





댓글남기기