[웹프로그래밍] Javascript #2
자바 스크립트 #2
조건문
if-else문
time이 12보다 적으면 “Good Morning”을 출력하고 그렇지 않으면 “Good Afternoon”을 출력한다.
<!DOCTYPE html>
<html>
<body>
<h1 id="test1"></h1>
<h1 id="test2"></h1>
<script>
let time = new Date().getHours();
let msg;
document.getElementById("test1").innerHTML = "time="+time;
if (time < 12) {
msg = "Good Morning";
} else {
msg = "Good Afternoon";
}
document.getElementById("test2").innerHTML = msg;
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>if-else</title>
</head>
<body>
<h3>if-else를 이용한 학점 매기기</h3>
<hr>
<script>
let grade;
let score = prompt("황기태 님 점수를 입력하세요", 100);
score = parseInt(score); // 문자열을 숫자로 바꿈
if(score >= 90) // score가 90 이상
grade = "A";
else if(score >= 80) // 80 이상 90 미만
grade = "B";
else if(score >= 70) // 70 이상 80 미만
grade = "C";
else if(score >= 60) // 60 이상 70 미만
grade = "D";
else // 60 미만
grade = "F";
document.write(score + "는 " + grade + "입니다.<br>")
</script>
</body>
</html>
switch 문
만약 가능한 실행 경로가 여러 개인 경우에는 switch 문을 사용하는 것이 좋다. switch 문은 제어식의 값에 따라 다음에 실행할 문장을 결정하게 된다
<!DOCTYPE html>
<html>
<body>
<h1 id="test"></h1>
<script>
let day = new Date().getDay();
switch (day) {
case 0:
case 6:
day = "주말";
break;
case 1:
case 2:
case 3:
case 4:
case 5:
day = "주중";
break;
}
document.getElementById("test").innerHTML = "오늘은 " + day + "입니다";
</script>
</body>
</html>
case, break
case
- case 문의 ‘값’ 은 const로 선언된 상수나 리터럴 만 가능
- case 문의 ‘값’ 에 변수나 식은 사용 불가
break
- switch 문 종료
- break; 문을 만날 때까지 아래로 코드 계속 실행
swith 예제 2
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>switch</title>
</head>
<body>
<h3>switch 문으로 커피 주문</h3>
<hr>
<script>
let price = 0;
let coffee = prompt("무슨 커피 드릴까요?", "");
switch(coffee) {
case "espresso" :
case "에스프레소" : price = 2000;
break;
case "카푸치노" : price = 3000;
break;
case "카페라떼" : price = 3500;
break;
default :
document.write(coffee + "는 없습니다.");
}
if(price != 0)
document.write(coffee + "는 " + price + "원입니다.");
</script>
</body>
</html>
반복문
for
예제 : for문으로 10px ~ 35px크기로 출력
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>for 문</title>
</head>
<body>
<h3>for 문으로 10px~35px 크기 출력</h3>
<hr>
<script>
for(let size=10; size<=35; size+=5) { // 5씩 증가
document.write("<span ");
document.write("style='font-size:" + size + "px'>");
document.write(size + "px");
document.write("</span>");
}
</script>
</body>
</html>
while
while문으로 0~n까지의 합 구하기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>while 문</title>
</head>
<body>
<h3>while 문으로 0에서 n까지 합</h3>
<hr>
<script>
let n = prompt("0보다 큰 정수를 입력하세요", 0);
n = parseInt(n); // 문자열 n을 숫자로 바꿈
let i=0, sum=0;
while(i<=n) { // i가 0에서 n까지 반복
sum += i;
i++;
}
document.write("0에서 " + n + "까지 합은 " + sum);
</script>
</body>
</html>
do/while
do/while문으로 0~n까지 합 구하기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>do-while 문</title>
</head>
<body>
<h3>do-while 문으로 0에서 n까지 합</h3>
<hr>
<script>
let n = prompt("0보다 큰 정수를 입력하세요", 0);
n = parseInt(n); // 문자열 n을 숫자로 바꿈
let i=0, sum=0;
do {
sum += i;
i++;
} while(i<=n); // i가 0~n까지 반복
document.write("0에서 " + n + "까지 합은 " + sum);
</script>
</body>
</html>
break
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>break 문</title>
</head>
<body>
<h3>1에서 얼마까지 더해야 3000을 넘는가?</h3>
<hr>
<script>
let i=0, sum=0;
while(true) { // 무한 반복
sum += i;
if(sum > 3000)
break; // 합이 3000보다 큼. 반복문 벗어남
i++;
}
document.write(i + "까지 더하면 3000을 넘음 : " + sum);
</script>
</body>
</html>
continue
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>continue 문</title>
</head>
<body>
<h3>3으로 나눈 나머지가 1인 수만 더하기</h3>
<hr>
<script>
let sum=0;
for(let i=1; i<=10; i++) { // i가 1에서 10까지 반복
if(i%3 != 1) // 3으로 나눈 나머지가 1이 아닌 경우
continue; // 다음 반복으로 점프(i++ 코드로)
document.write(i + " ");
sum += i;
}
document.write("합은 " + sum);
</script>
</body>
</html>
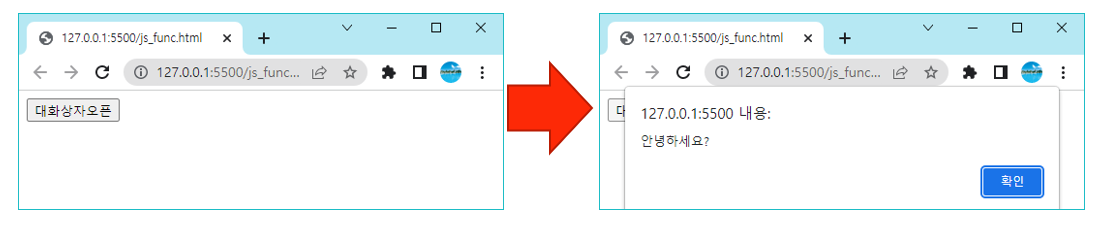
함수
함수는 입력을 받아서 특정한 작업을 수행하여서 결과를 리턴한다.
<!DOCTYPE html>
<html>
<head>
<script>
function showDialog() {
alert("안녕하세요?");
}
</script>
</head>
<body>
<button onclick="showDialog()">대화상자오픈</button>
</body>
</html>
adder()함수 작성 및 호출
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>함수</title>
<script>
function adder(a, b) { // 함수 작성
let sum;
sum = a + b;
return sum;
}
</script>
</head>
<body>
<h3>함수 adder()</h3>
<hr>
<script>
let n = adder(24567, 98374); // 함수 호출
document.write("24567 + 98374는 " + n + "<br>");
</script>
</body>
</html>
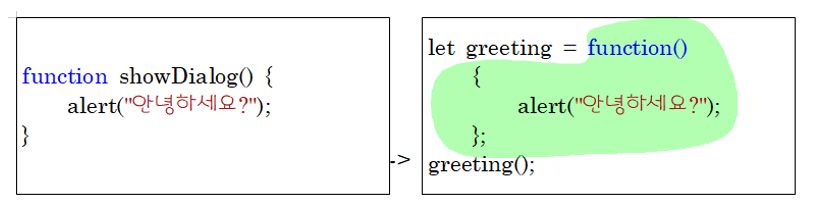
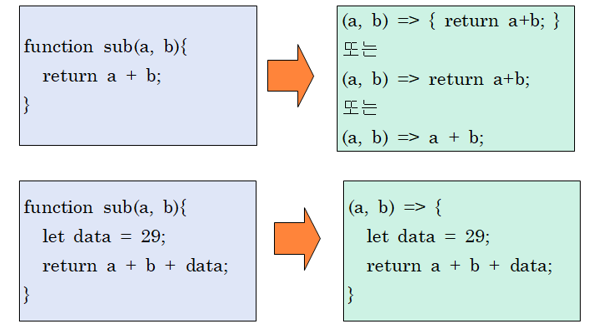
무명, 화살표 함수
anonymous function : 함수 이름을 주지 않고 만들어서 한 번만 사용하는 경우
arrow function : 화살표 함수를 사용하면 더 짧은 함수 구문을 작성할 수 있다.
<!DOCTYPE html>
<html>
<body>
<p id="test"></p>
<script>
let func = (a, b) =>a * b;
document.getElementById("test").innerHTML = func(4, 5);
</script>
</body>
</html>
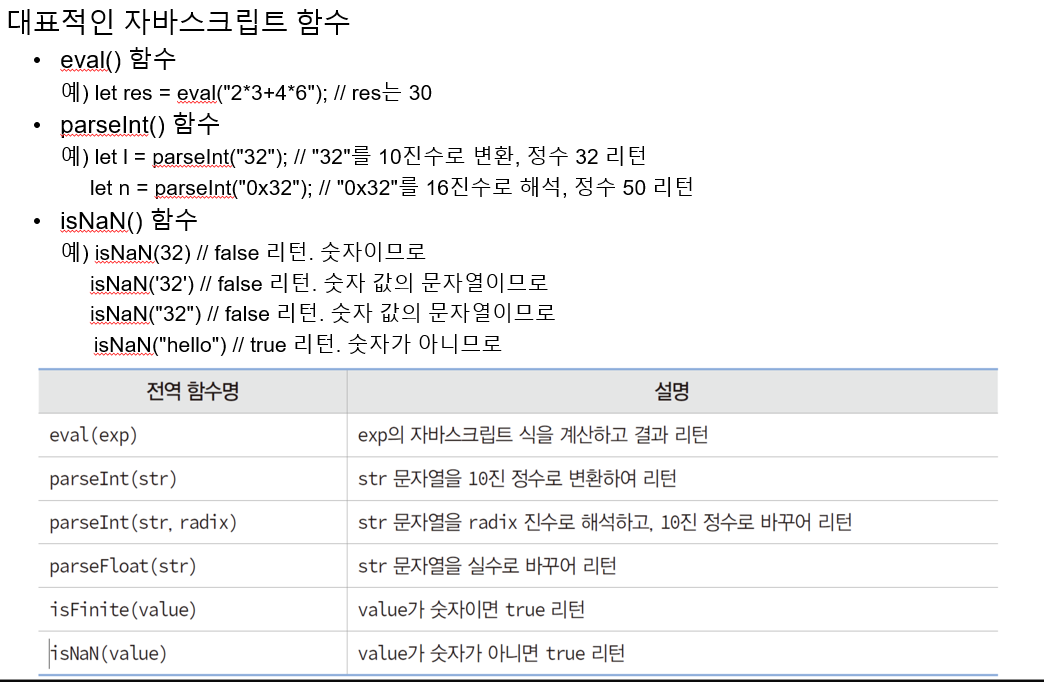
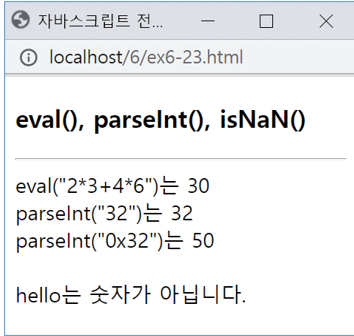
전역함수
<!DOCTYPE html>
<html>
<head><meta charset="utf-8">
<title>자바스크립트 전역함수</title>
<script>
function evalParseIntIsNaN() {
let res = eval("2*3+4*6"); // res는 30
document.write("eval(\"2*3+4*6\")는 " + res + "<br>");
let m = parseInt("32");
document.write("parseInt(\"32\")는 " + m + "<br>");
let n = parseInt("0x32");
document.write("parseInt(\"0x32\")는 " + n + "<br><br>");
// "hello"는 정수로 변환할 수 없으므로 parseInt("hello")는 NaN 리턴
n = parseInt("hello");
if(isNaN(n)) // true
document.write("hello는 숫자가 아닙니다.");
}
</script>
</head>
<body>
<h3>eval(), parseInt(), isNaN()</h3>
<hr>
<script>
evalParseIntIsNaN();
</script>
</body>
</html>
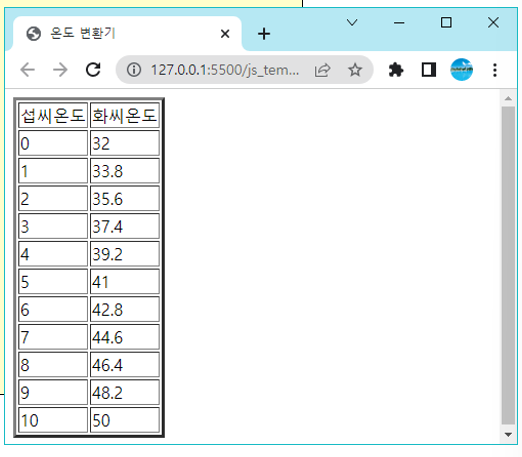
예제 : 온도변환하기
<!DOCTYPE html>
<html>
<head><meta charset="utf-8">
<title>자바스크립트 전역함수</title>
<script>
function evalParseIntIsNaN() {
let res = eval("2*3+4*6"); // res는 30
document.write("eval(\"2*3+4*6\")는 " + res + "<br>");
let m = parseInt("32");
document.write("parseInt(\"32\")는 " + m + "<br>");
let n = parseInt("0x32");
document.write("parseInt(\"0x32\")는 " + n + "<br><br>");
// "hello"는 정수로 변환할 수 없으므로 parseInt("hello")는 NaN 리턴
n = parseInt("hello");
if(isNaN(n)) // true
document.write("hello는 숫자가 아닙니다.");
}
</script>
</head>
<body>
<h3>eval(), parseInt(), isNaN()</h3>
<hr>
<script>
evalParseIntIsNaN();
</script>
</body>
</html>
















댓글남기기