[웹프로그래밍] Javascript #3
자바 스크립트 #3
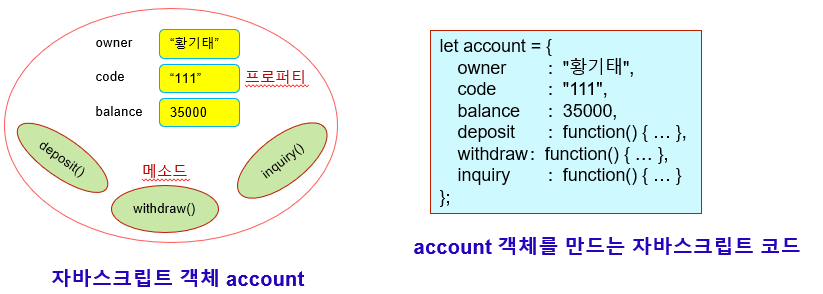
객체
- 객체는 데이터와 동작을 가지고 있다.
- 객체의 데이터(data)은 객체가 가지고 있는 특성 값이다.
- 객체의 동작(action)은 객체가 수행할 수 있는 행동이다.
- 객체 안의 변수를 속성(property)라고 한다.
- 객체 안의 함수를 메소드(method)라고 한다.
자바스크립트에서 사용되는 객체를 크게 2가지로 나누면 내장 객체와 사용자 정의 객체로 나눌 수 있다.
- 내장 객체(built-in object): 자바스크립트에 내장된 객체이다. Date, String, Array와 같은 객체들이 내장 객체이다.
- 사용자 정의 객체(custom object): 개발자가 정의하여 사용하는 객체이다.
내장 객체는 다시 핵심 객체와 DOM, BOM 객체로 나눌 수도 있다.
- 핵심 객체: 기본적인 객체인 Date, String, Array들이 핵심 객체이다.
- DOM(Document Object Model): 브라우저가 HTML 문서를 파싱 하여서 각 요소들을 객체 트리로 정의한 것이다.
- OM(Brower Object Model): 브라우저의 종류나 크기 등의 정보를 제공하는 객체들이다.
객체 종류
자바스크립트는 객체 기반 언어
- 자바스크립트는 객체 지향 언어가 아니다.
자바스크립트 객체의 유형
코어 객체
- 자바스크립트 언어가 실행되는 어디서나 사용 가능한 기본 객체
- 기본 객체로 표준 객체
- Array, Date, String, Math 타입 등
- 웹 페이지 자바스크립트 코드에서 혹은 서버에서 사용 가능
HTML DOM 객체
- HTML 문서에 작성된 각 HTML 태그들을 객체화 한 것들
- HTML 문서의 내용과 모양을 제어하기 위한 목적
- W3C의 표준 객체
브라우저 객체
- 자바스크립트로 브라우저를 제어하기 위해 제공되는 객체
- BOM(Brower Object Model)에 따르는 객체들
- 비 표준 객체
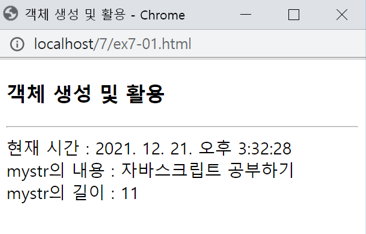
객체 생성 및 활용 실습
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>객체 생성 및 활용</title>
</head>
<body>
<h3>객체 생성 및 활용</h3>
<hr>
<script>
// Date 객체 생성
let today = new Date();
// Date 객체의 toLocaleString() 메소드 호출
document.write("현재 시간 : " + today.toLocaleString()
+ "<br>");
// String 객체 생성
let mystr= new String("자바스크립트 공부하기");
document.write("mystr의 내용 : " + mystr + "<br>");
document.write("mystr의 길이 : " + mystr.length + "<br>");
// mystr.length=10; // 이 문장은 오류이다.
</script>
</body>
</html>
배열
다음 두가지 방법으로 배열을 생성할 수 있다.
- let week=[“월”,”화”,”수”,”목”,”금”,”토”,”일”];
- let week=new Array(“월”,”화”,”수”,”목”,”금”,”토”,”일”);
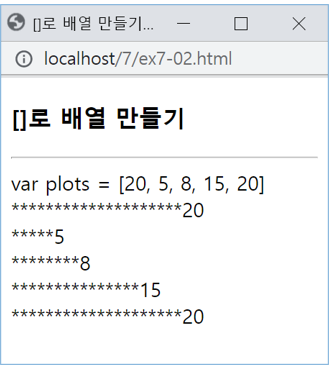
예제 : []로 정수 5를 저장할 배열을 만들고, 원소의 값만큼 ‘*’를 출력하는 프로그램을 작성
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>[]로 배열 만들기</title>
</head>
<body>
<h3>[]로 배열 만들기</h3>
<hr>
<script>
let plots = [20, 5, 8, 15, 20]; // 원소 5개의 배열 생성
document.write("var plots = [20, 5, 8, 15, 20]<br>");
for(let i=0; i<5; i++) {
let size = plots[i]; // plots 배열의 i번째 원소
while(size>0) {
document.write("*");
size--;
}
document.write(plots[i] + "<br>");
}
</script>
</body>
</html>
배열의 크기 : length 프로퍼티
- 사용자가 임의로 값 변경 가능
- Array 객체에 의해 자동 관리
- 배열의 크기를 줄이거나 늘일 수 있음
- plots.length = 10; // plots의 크기는 5에서 10으로 늘어남
- plots.length = 2; // plots의 크기는 2로 줄어 처음 2개의 원소 외에는 모두 삭제
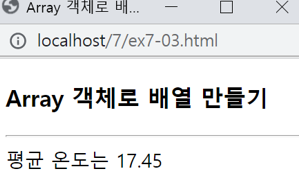
배열을 이번엔 Array로 만들어보자
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Array 객체로 배열 만들기</title>
</head>
<body>
<h3>Array 객체로 배열 만들기</h3>
<hr>
<script>
let degrees = new Array(); // 빈 배열 생성
degrees[0] = 15.1;
degrees[1] = 15.4;
degrees[2] = 16.1;
degrees[3] = 17.5;
degrees[4] = 19.2;
degrees[5] = 21.4;
let sum = 0;
for(let i=0; i<degrees.length; i++)
sum += degrees[i];
document.write("평균 온도는 " + sum/degrees.length + "<br>");
</script>
</body>
</html>




댓글남기기